Was bedeuten die neuen Werte wie FID, TBT, CLS, oder LCP?
Nicht nur der Speed zählt, denn die Bewertung zur User-Experience (UX) wird 2021 ebenfalls zum Rankingfaktor. Aber was bedeuten die neuen Werte und Metriken wie FID, CLS, TBT oder LCP?
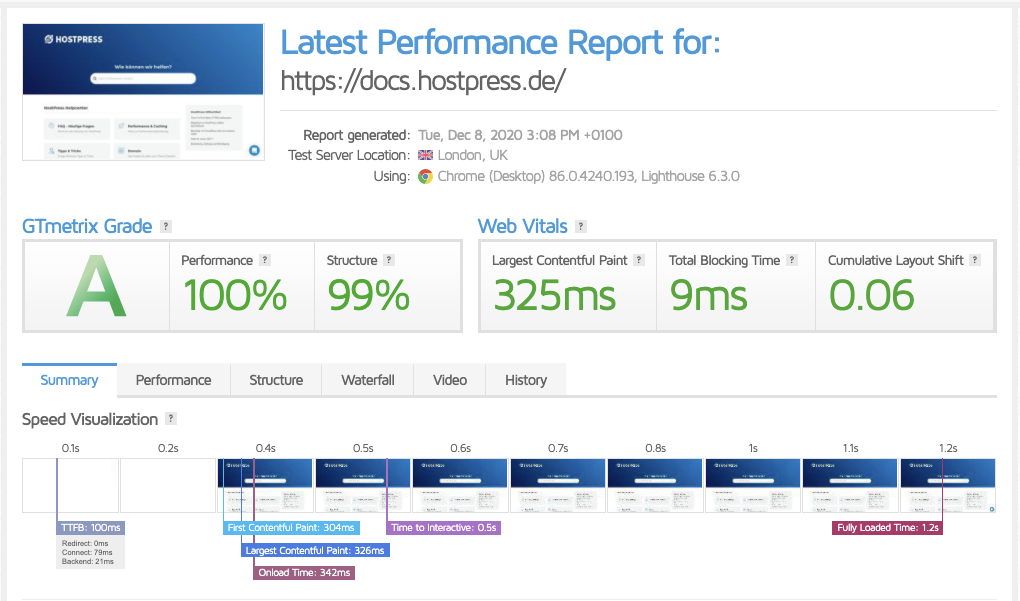
Nicht nur Google sondern auch GTMetrix arbeitet zwischenzeitlich mit Kennzahlen des Seitenaufbaus und somit mit dem Benutzererlebnis. Hier möchten wir über die Begriffe aufklären und was du als Webseitenbetreiber im Blick behalten solltest.

Was sind die Core Web Vitals?
Die neuen Web Vitals Werte spielen bei der Bewertung deiner Webseite eine wichtige Rolle. Sie bilden sich aus dem LCP-Wert für die Ladegeschwindigkeit (Largest Contentful Paint), dem CLS-Wert für die visuelle Stabilität des Layouts (Cumulative Layout Shift) und dem FID- / TBT-Wert für Interaktivität (First Input Delay / Total Blocking Time).
Sie sollen Webmastern somit nicht nur einen Anhaltspunkt zur Ladegeschwindigkeit, sondern auch Informationen zur Verbesserungen im Bereich der Benutzererfahrung und der Zeichnung der Webseite geben.
Der LCP-Wert (Largest Contentful Paint)
Der LCP-Wert soll die gefühlte Ladezeit deiner Webseite bis zur erst möglichen Interaktion widerspiegeln und umfasst die Zeitspanne vom Aufruf bis zum Laden des größten Inhalts auf deiner Seite.
Dieser Wert sollte jedoch nicht mit der Fully Loaded Time verwechselt werden.
Die geladene Seite kann durch Scripte und Einbindung externer Ressourcen erst Sekunden später voll geladen sein.
Ein typisches Element für den Largest Content könnte zum Beispiel ein Video, ein Bild oder auch ein Textblock sein.
Wie kann ich den LCP-Wert optimieren?
Wie schon erwähnt, kann das größte Element auf der Webseite ein Bild oder ein Video sein. Hier lässt sich leicht ansetzen, um diese zu optimieren. Durch entsprechende Komprimierung deiner Bilder und Videos kann sich dieser Wert stark verbessern.
Grundsätzlich solltest du deine Medien schon im Vorfeld in korrekt skalierter Größe uploaden und einbinden, um gute Ergebnisse zu erzielen.
Auch Techniken wie LazyLoad oder die Reduzierung von renderblockierenden CSS- und Javascript-Dateien von kann enorm hilfreich sein, um den Wert zu verbessern.
Für einen guten LCP-Wert werden im durchschnitt 2,5 Sekunden veranschlagt.
Der CLS-Wert (Cumulative Layout Shift)
Bei vielen Seiten ist es auffällig, dass bestimmte Layout-Elemente wie zum Beispiel die Navigation oder Suchmasken beim Laden plötzlich und unerwartet ihre Position ändern. Der Wert der kumulative Layoutverschiebung zeigt folglich die visuelle Stabilität beim Aufbau deiner Webseite an.
Diese Verhalten wird als schlechtes Benutzer-Erlebnis (UX) gewertet und zieht diese Bewertung nach unten.
Ein Wert unter 0.1 wird als guter CLS bewertet, zwischen 0.1 und 0.25 sollte man schon eine Optimierung in Erwägung ziehen und ab 0.25 liegt ein schlechter CLS-Wert vor.
Wie kann ich den Cumulative Layout Shift optimieren?
Es gibt eine Vielzahl verschiedenen Möglichkeiten wodurch eine Layout-Verschiebung hervorgerufen werden kann, doch immer wenn im Ansichtsfenster ein sichtbares Element seine Startposition ändert, wird es als instabil gekennzeichnet.
Dies kann zum Beispiel durch eine langsam geladene Ressourcen verursacht werden, wodurch einzelne Layout-Elemente schneller angezeigt werden als andere.
Auch fehlende width- und height-Attribute bei Elementen können diesen Wert stark beeinflussen. Mit korrekten Angaben hat der Browser bereits alle richtigen Werte vorliegen und weiß während des Ladens, welcher Platz für das Element vorgesehen ist. Dies kann man grundsätzlich auf alle Medien, Banner oder sonstige eingebettete Elemente anwenden.
Auch extern geladene Web-Fonts können beim Aufbau eine Verschiebung des Layouts verursachen und zählen zu eventuellen Problemquellen.
Der FID-/TBT-Wert (First Input Delay / Total Blocking Time)
Der First Input Delay umschreibt den Wert bis zur erst Möglichen Interaktion durch den User. Einigen sollte es bekannt sein, dass eine Webseite zwar optisch geladen ist, jedoch eine Eingabe in einem Formular oder ein Klick auf einen Button erst etwas zeitverzögert funktioniert.
Der First Input Delay bezieht sich hier jedoch nicht auf die Scollbarkeit der Seite und umfasst vorbehaltlich nur Aktivitäten wie Formulareingaben oder Buttonklicks.
Dieser FID-Wert lässt sich jedoch nur mit gesammelten Userdaten (Felddaten) vergleichen und messen, welche Google bei vielen Usern gesammelt hat. Als Alternative gibt es deshalb den TBT-Wert, welcher die Zeit zwischen First Contentful Paint und Time To Interactive anzeigt. Dieser kann damit auch problemlos alternativ für eine Optimierung herangezogen werden.
Als Richtwert für einen guten FID-/TBT-Wert kann man weniger als 100ms bei einer Optimierung anpeilen. Alles über 300ms wird als schlecht bewertet.
Wie kann ich den FID-/TBT-Wert optimieren?
Ein erhöhter FID-Wert kann ebenfalls unterschiedlichen Hintergrund haben.
Bei einer WordPress-Seite, kommt die FID-Erhöhung mit hoher wahrscheinlich von installierten Plugins, welche Code im Header der Webseite hinzuzufügen. Gerde wenn diese Elemente in der Kopfzeile nochmals externe Javascript-Aufrufe tätigen, ziehen diese den Wert erheblich in den schlechten Bereich.
Man sollte also bei jeder Installation darauf achten, wie sich die entsprechenden Werte danach verändert haben. Dann ist es auch direkt möglich, die gewünschten Plugins gegen andere Pluginalternativen auszutauschen.
Web Vitals als Ranking-Faktor
Im November 2020 gab Jeffrey Jose (Product Manager, Google Suche) offiziell bekannt, dass die Web-Vitals ab Mai 2021 zum Ranking-Faktor werden.
Du willst wissen, wie du deine Webseite auf die Google Core Web Vitals optimieren kannst?
https://www.hostpress.de/blog/hostpress-tv-02-googles-core-web-vitals-wordpress-pagespeed-seo-2021/
