Wo kann ich meinen PageSpeed messen und wie kann ich meine Seite weiter optimieren?
Kleine Änderung – großer Effekt
Oftmals sind es nur kleine Änderungen, welche schon große Erfolge bei der Geschwindigkeitsoptimierung erzielen. Grundsätzlich muss man aber bedenken, dass fundierte Kenntnisse über HTML, CSS und JavaScript zur Grundvoraussetzung gehören um deinen Besuchern eine schnelle Webseite zu servieren.
Das Hauptaugenmerk sollte man auf die Komprimierung von Bilddateien sowie JavaScript-, HTML- und CSS-Dateien legen. Ein hochwertiger und schlanker Quellcode kann enorm viel bewirken.
Die Anzahl der Plugins auf deiner Seite solltest du auf ein Minimum reduzieren und für den Betrieb irrelevante Plugins ganz vermeiden. Schnelle Server und aktives Caching sind ebenfalls ein zusätzlicher Speedgarant.
Unseren Blogartikel können wir dir ebenfalls zum Thema PageSpeed empfehlen:
https://www.hostpress.de/blog/wordpress-performance-optimierung/
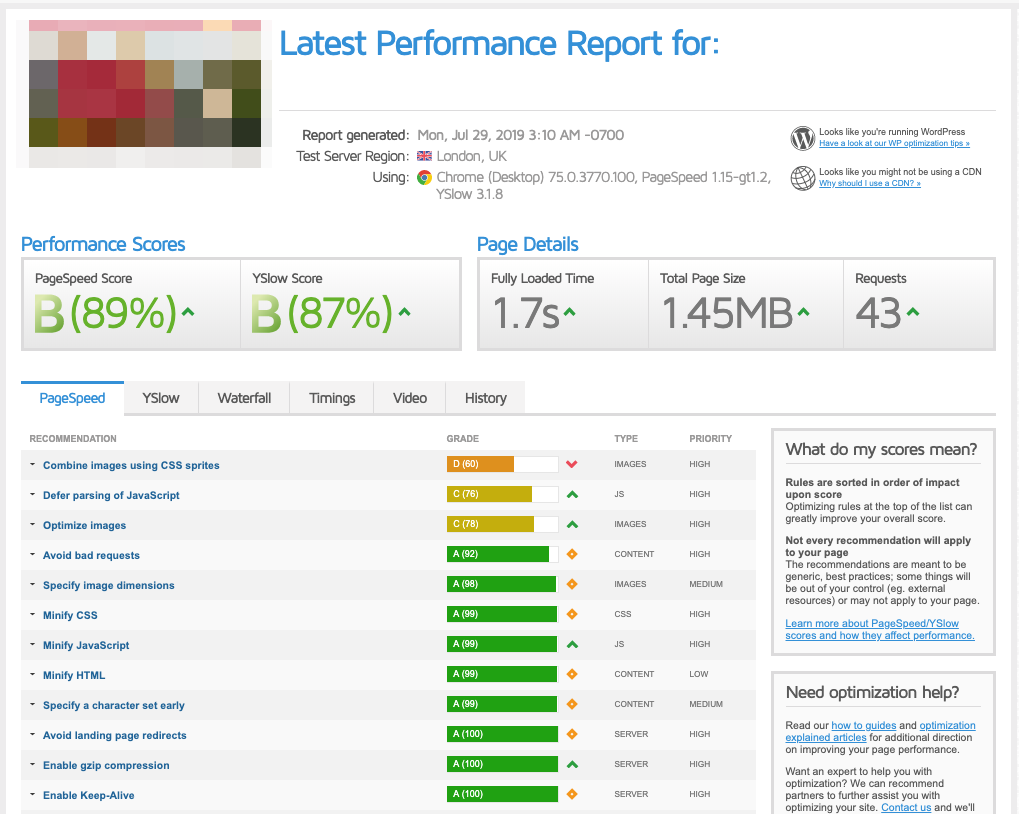
Der GTmetrix Speedcheck
Diese Seite ist unser persönlicher Favorit wenn wir Messungen vornehmen. Du kannst auf GTmetrix die Messungen von verschiedenen Locations vornehmen und erhältst sehr nützliche Informationen zum Optimierungspotenzial.

Nach der Analyse bekommst du eine genaue Auswertung und kannst den Empfehlungen entsprechend handeln.

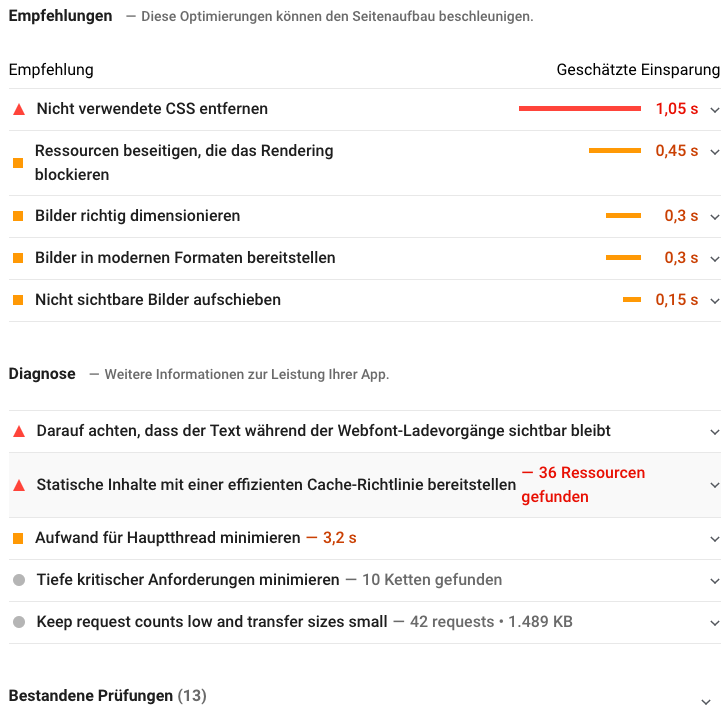
Der Google PageSpeed Insights Speedcheck
Auch den Lighthouse Speedcheck von Google kann man empfehlen. Dieser geht besonders hart mit deiner Programmierung ins Gericht und bezieht auch alle externen Skripte mit in die Berechnung ein.