Was ist ein Favicon und wie kann ich dies in WordPress einbinden?
Was ist ein Favicon und wozu benötige ich es?
Als Favicon wird ein kleines grafisches Symbol oder Logo bezeichnet, welches direkt neben der URL der Website, in den Favoriten des Browsers und in den Registerkarten erscheint.
Ein Favicon hat in der Regel eine sehr geringe Größe und ist oft nur 16×16 Pixel oder 32×32 Pixel groß. Es kann in verschiedenen Dateiformaten wie .ico, .png oder .svg erstellt werden und dient dazu, die Website zu identifizieren und die Benutzererfahrung zu verbessern.
Anhand der Grafik ermöglicht es dem Nutzer die Webseite leichter zu erkennen um schnell zwischen verschiedenen geöffneten Registerkarten zu wechseln und die Website in den Favoriten direkt zu finden.
WICHTIG: Ein Aufruf eines fehlenden Favicons führt immer zu einem Performanceverlust und schlechterem Ergebnis in Speedtests.
Dies gilt aber grundsätzlich für alle Dateien, welche geladen werden sollen, jedoch nicht verfügbar sind!
Wie erstelle ich ein Favicon?
Hierfür gibt es verschiedene kostenlose Onlinegeneratoren, bei denen man sich sein Favicon generieren kann. Eine einfache Google-Suche bringt umgehend sehr viele Ergebnisse.
https://www.google.com/search?q=favicon+generator
In welcher Größe sollte das Favicon erstellt werden?
Die meisten Generatoren werden dir einen Download mit mehreren Größen anbieten.
Die empfohlene Größe für ein Favicon beträgt normalerweise 16×16 Pixel oder 32×32 Pixel. Da sie in den meisten Webbrowsern und Betriebssystemen gut funktionieren und man die Dateigröße für die Ladezeit klein halten sollte, sind diese Größen am häufigsten.
Ein 16×16-Pixel-Favicon ist das klassische Format und wird in der Regel ausreichend sein. Ein 32×32-Pixel-Favicon kann jedoch in bestimmten Situationen, wie auf hochauflösenden Displays, besser aussehen, da es etwas mehr Details ermöglicht und auf größeren Bildschirmen schärfer erscheint.
Es ist auch möglich, Favicons in höheren Auflösungen wie 64×64 Pixel oder sogar 512×512 Pixel zu erstellen, wenn man eine größere Detailtiefe oder eine bessere Darstellung hochauflösenden Bildschirmen wünscht. In solchen Fällen sollten man jedoch sicherstellen, dass man die verschiedenen Größen und Formate korrekt in die Website integriert, damit sie auf verschiedenen Geräten und Browsern ordnungsgemäß angezeigt werden.
Mit der Blick auf die Performance sollte man jedoch kleinere Dateien bevorzugen.
Wie hinterlege ich ein Favicon?
Es gibt mehrere Wege ein Favicon zu hinterlegen. Entweder kannst du den integrierten WordPress Customizer nutzen, ein gesondertes Plugin installieren oder die Favicons direkt in den Document-Root-Ordner deiner WordPress-Installation uploaden.
Da man immer am besten mit den boardeigenen Tools arbeitet und zusätzliche Plugins immer auch zusätzliche Schwachstellen beherbergen können, empfehlen wir die Einbindung über den WordPress-Customizer.
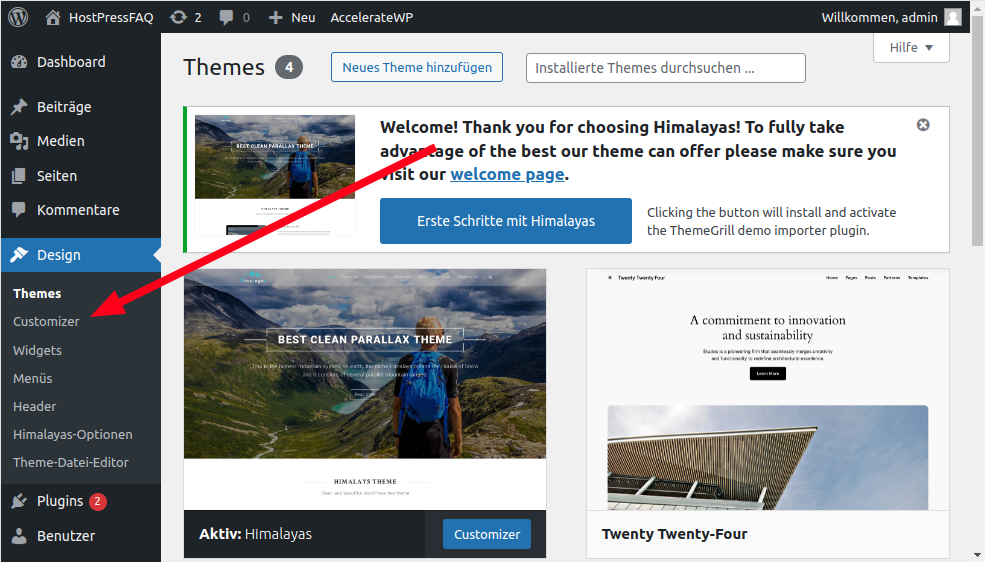
Einbindung über den WordPress Customizer:
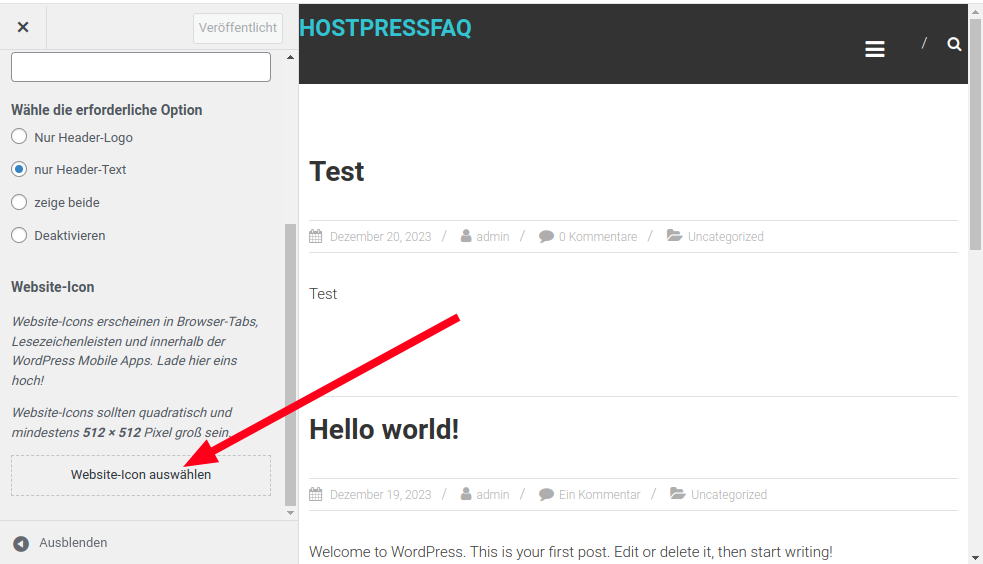
Seit der Version 4.3 von WordPress gibt es eine Icon-Funktion, welche es sehr einfach macht ein Bild hochzuladen, dies zuzuschneiden und es als Favicon zu nutzen.
Es ist kein Online-Generator dafür nötig und alles was man benötigt, ist ein Bild, welches mindestens 512×512 Pixel aufweist.

Dort im Bereich der „Website-Informationen“ kann man nun mit wenigen Klicks das Favicon hochladen.

Danach übernimmt WordPress den kompletten Prozess und stellt das Favicon zur Verfügung.
Einbindung über ein Plugin:
Wie schon erwähnt, ist es auch möglich ein Plugin für die gewünschte Einbindung zu nutzen. Der RealFaviconGenerator bietet gegenüber dem WordPress-Customizer auch noch weitere Optionen zur Kompatibilität verschiedenen Endgeräte.
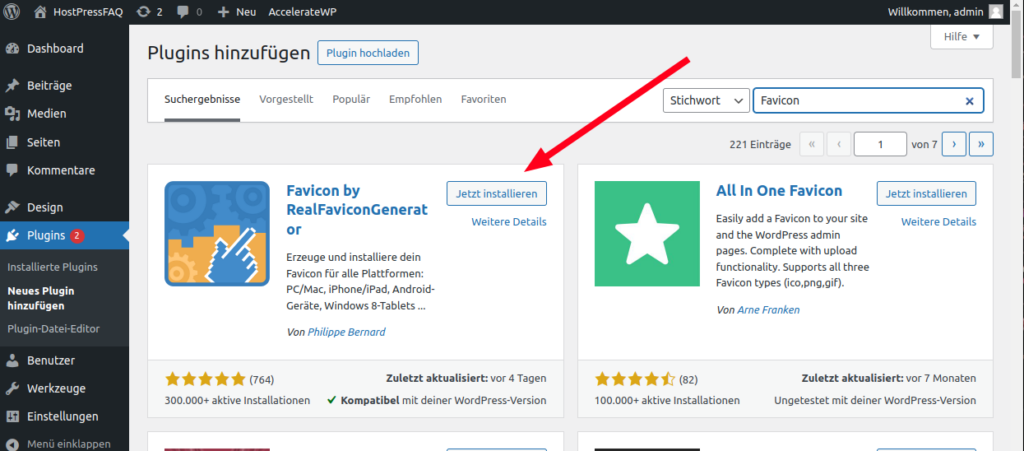
Das Plugin kannst du direkt über den Bereich „Plugins“ in deinem WordPress suchen und installieren.

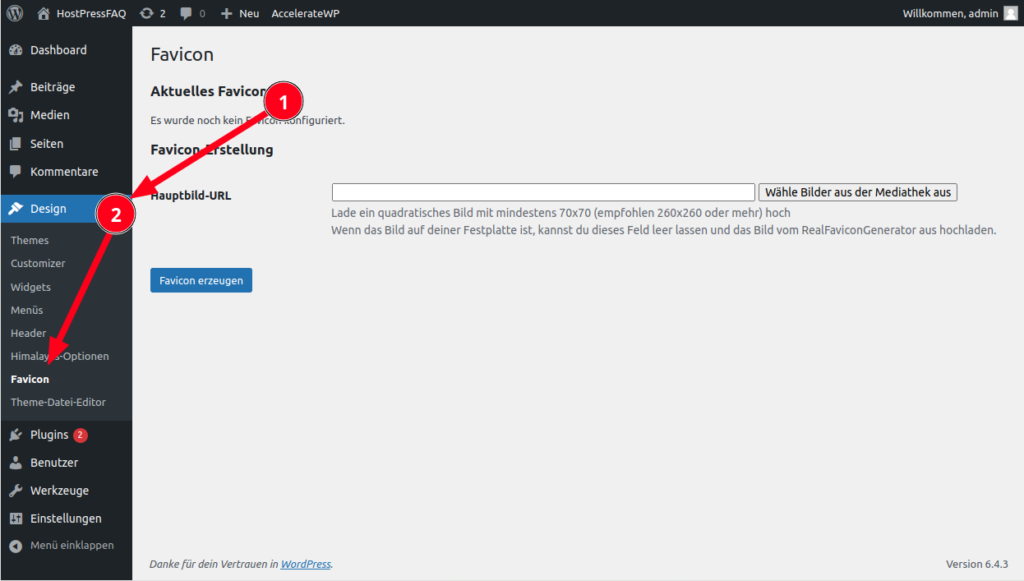
Danach steht es im Bereich „Design“ zur Verfügung und du kannst damit arbeiten.

Einbindung über den Upload in das Hauptverzeichnis deiner WordPress-Installation:
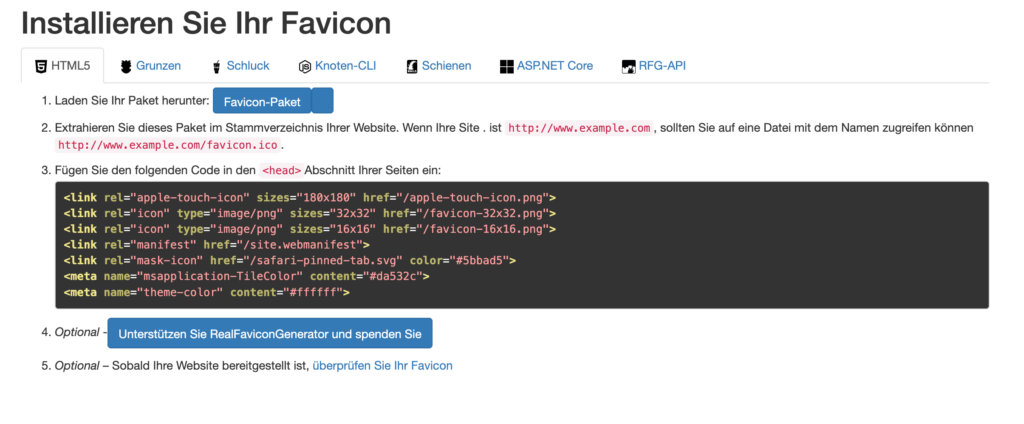
Hierbei verbindet man sich per FTP auf den Server und legt die benötigten Favicons in das Hauptverzeichnis seiner WordPress-Installation.
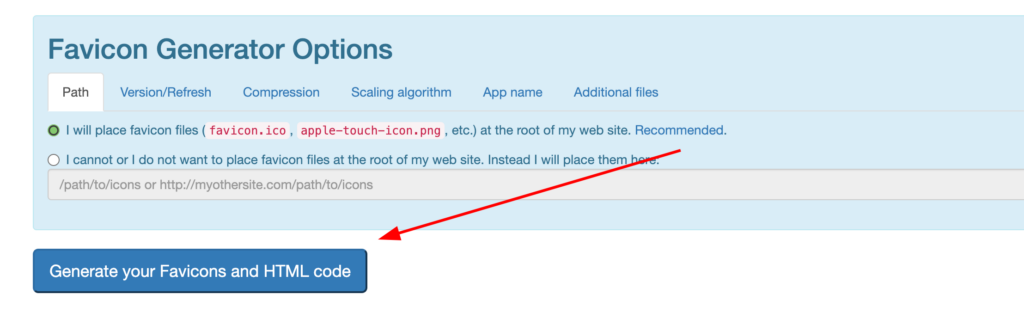
Die Favincons selbst kann man sich über einen Favicon-Online-Generator erstellen lassen. Eine einfache Suche zeigt bereits dutzende Generatoren, welche man zur Erstellung heranziehen kann.
Unser persönlicher Favorit:
https://realfavicongenerator.net
Das Tool erzeugt auf Wunsch auch bereits die nötigen Header-Tags für eine eventuell manuelle Einbindung. Damit spart man sich ebenfalls wieder ein zusätzliches Plugin.