Wozu benötigt man ein Child-Theme und wie erstelle ich ein Child-Theme in WordPress?
Warum benötigt man Child-Themes in WordPress?
Die Nutzung eines Child-Themes bietet enorm viele Vorteile. So kannst du gefahrlos am Design des Themes bauen, denn das original Theme bleibt davon unberührt. Läuft bei deinen Änderungen etwas schief, kannst du umgehend wieder auf das Parent-Theme zurückgreifen. Des Weiteren bleiben alle Änderungen bestehen, auch wenn das Haupt-Theme aktualisiert wird. So kannst du deine individuellen Anpassungen beibehalten aber weiterhin von Theme-Updates profitierten.
So erstellst du ein Child-Theme und bindest es ein
Da sich nicht jedes Theme für die Erstellung eignet, ist der Erstellungsprozess vom gewählten Basistheme abhängig. Bei einige Themes benötigt man keine separate style.css oder es ist derart alt, dass die style.css auf andere Weise eingebunden werden muss.
Um den Prozess möglichst einfach zu halten, empfehlen wir dir die Nutzung eines Child-Theme-Plugins. Das Plugin Child-Theme-Configurator nimmt dir viel Arbeit ab und besitzt sogar eine Analyse-Funktion, welche verschiedene Faktoren berücksichtigt und die richtige Vorgehensweise empfiehlt.
Selbst nach der Erstellung des Child Themes können neue CSS Anweisungen bequem im Adminbereich eingegeben werden. Der größte Vorteil hierbei, du musst die Dateien nicht von Hand ändern und benötigst keinen FTP-Zugang.
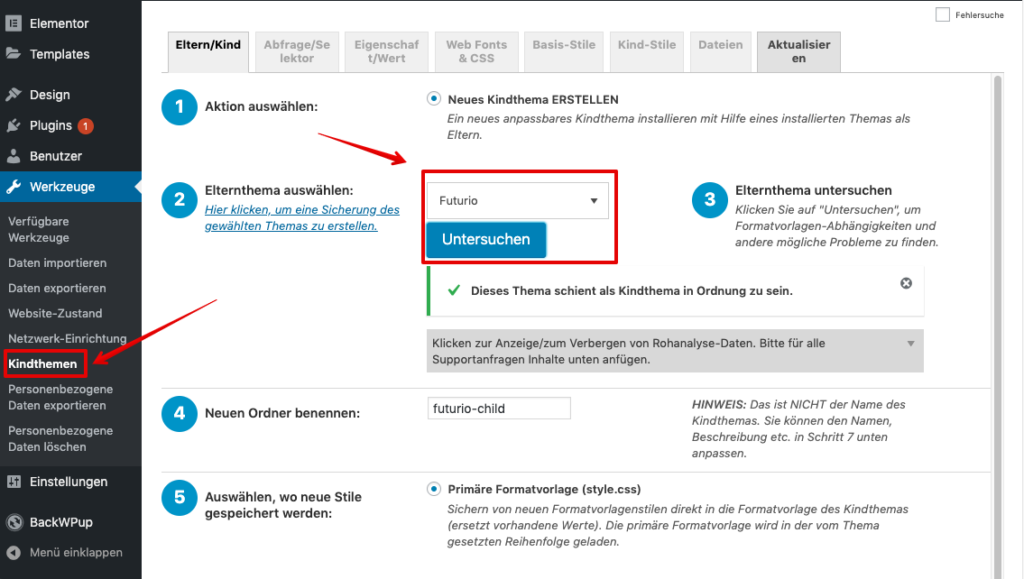
Nach der Installation des Child-Theme-Configurator findest du diesen im Bereich „Werkzeuge“.

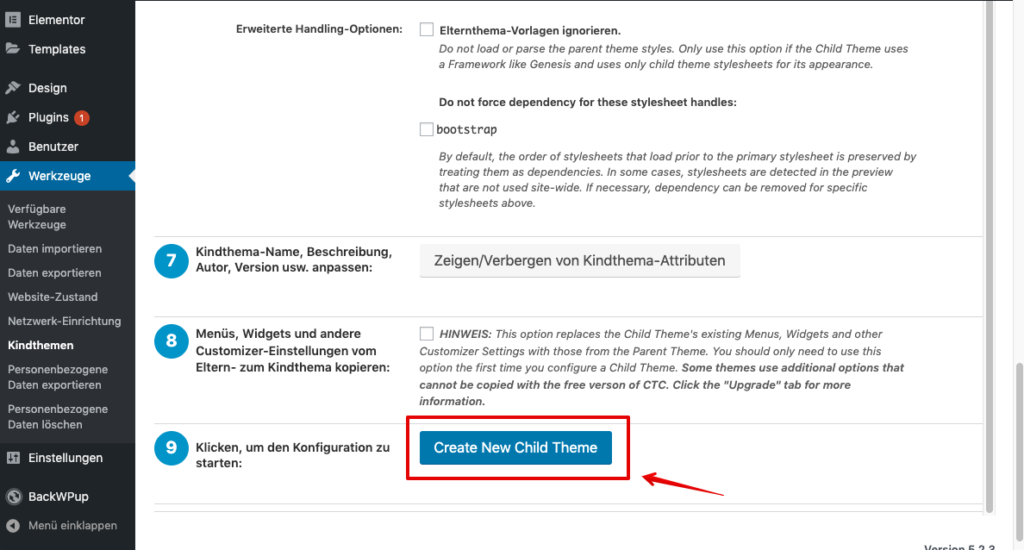
Wenn die Prüfung erfolgreich war, kannst du mit der Erstellung fortfahren und dein Child-Theme entsprechend benennen und weiter konfigurieren.

Danach hast du weiteren Zugriff auf die Einstellungen des erstellten Child-Themes.
Diese waren zuvor im ersten Schritt noch hellgrau dargestellt und nicht wählbar.