So holst du das Maximum an Performance aus deiner Webseite!
Die Migration deiner Seite ist bei uns in allen Tarifpaketen inkludiert. Bei einer Migration durch HostPress musst du dich um nichts kümmern und deine Seite wird bei uns direkt korrekt eingerichtet. Hierbei installieren wir WP-Rocket, setzen unsere Rocket-Config und beschleunigen deine Seite aufs Maximum.
Benötige ich noch weitere Plugins zur Optimierung?
Grundsätzlich empfehlen wir, keine sonstigen Caching- und Optimizing-Plugins zu verwenden, da es bei Mehrfachnutzung zu fehlerhafter Darstellung deiner Webseite kommen kann.
Welche Einstellungen kann ich vornehmen?
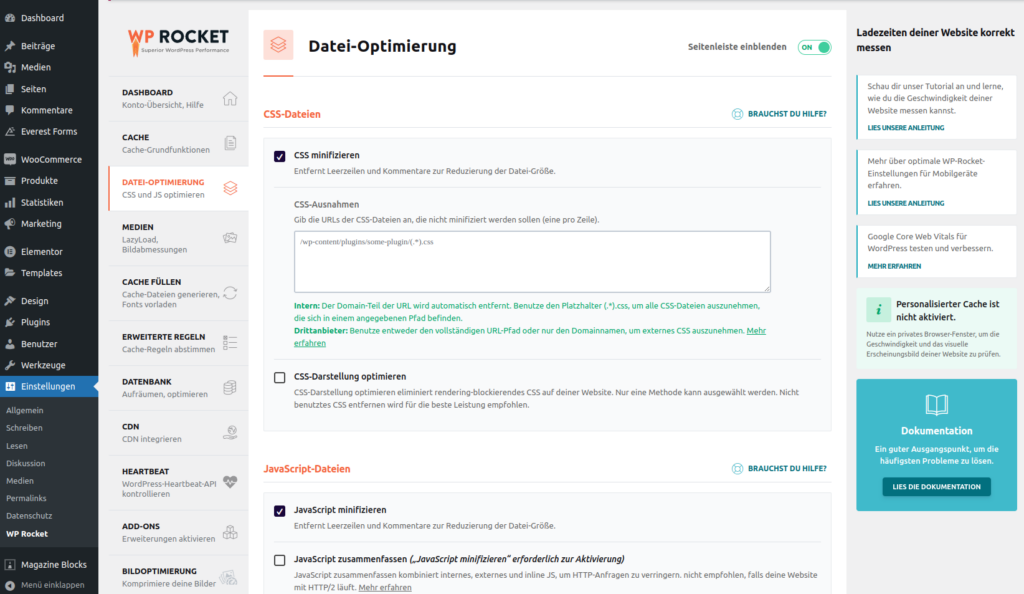
Wie schon erwähnt, nehmen wir alle nötigen Einstellungen bei einer Migration durch HostPress für dich vor und testen diese auch auf korrekte Funktionsweise.
Solltest du deine Webseite selbst migriert haben, komm einfach auf uns zu. Wir erklären dir, wie du das Caching-Plugin aktivierst und richtig konfigurierst.
Unsere spezielle Serverkonfiguration RocketCache®, in Verbindung mit WP-Rocket, bietet von Haus aus, sämtliche Möglichkeiten, um folgende Themen abbilden zu können:
- Page Cache (Standardmäßig aktiv)
- Combine, Minify von CSS, JS, HTML
- GZIP (Standardmäßig aktiv)
- Expire Dates (Standardmäßig aktiv)
- LazyLoad
- Query Strings von statischen Ressourcen entfernen
- Separater Cache für Mobilgeräte (Standardmäßig aktiv)
- Datenbank Optimierungs-Tools

Aber auch hier gilt, viel hilft nicht immer auch viel. Jede Aktivierung einer weiteren Funktion muss getestet werden. Gerade Minify und Combine oder LazyLoad können unter Umständen auch zu Darstellungsfehlern führen.
Hinweis für Kunden, die unsere Staging-Umgebung nutzen
Vor dem Klonen oder Synchronisieren deiner Seite solltest du WP-Rocket einmal deaktivieren und danach erneut aktivieren. Damit löst du im Vorfeld schon viele Probleme und der Cache wird ebenfalls aktualisiert.
Warum die Werte aus Google-Page-Speed ein Mythos sind
Darüber schreibt Johannes von HostPress in folgendem Artikel:
https://www.hostpress.de/blog/der-mythos-google-pagespeed-insights-und-das-grosse-missverstaendnis/
